如何创建网站原型
您了解自己的业务,了解自己的用户,并且掌握了一些用户需求和任务。太棒了!
但下一步是什么?
您首先需要创建一个网站来传播您的想法,对吗?是也不是。您可以使用很多工具向人们展示您的想法,但只有其中一部分具有吸引力。人们希望与您提供的内容进行互动,这就是他们需要网站原型的原因。
原型是产品的最早形式,几乎与最终产品完全相同。这是您开始创造新产品之旅所需的第一个基石。
在本文中,我们将引导您完成创建网站原型的步骤,该原型将帮助您产品形象化并作为开发指南。
什么是网站原型?
网站原型是网站建设前用于测试网站不同方面的初步网站模型。其中包括布局、设计、功能和用户体验。
网站原型允许设计师在进行任何设计之前尝试不同的布局和设计元素,并测试网站的用户体验和流程。原型设计可以帮助在网站全面启动之前发现和解决潜在问题,从而打造出更精致、更实用的最终产品。
网站原型如何对开发有益?
以下是网站原型有益于您的网站开发过程的一些原因:
1. 允许早期测试和反馈
在开发过程的早期创建网站原型可以让设计师和开发人员测试他们的想法并收集潜在用户的反馈。这可以帮助在设计完全开发之前发现设计中的任何问题,从长远来看可以节省时间和资源。
2. 帮助澄清和完善设计
通过创建产品的物理或数字表示(即网站原型),设计师可以更好地了解其功能,并确定需要进一步澄清或改进的任何领域。这可以提高最终产品的整体质量和可用性。
3. 提高沟通效率与质量
网站原型可以作为一种视觉辅助工具,帮助设计师和开发人员向其他人(例如客户或团队成员)传达他们的想法。它还可以帮助利益相关者更好地了解产品的功能和设计,从而做出更明智的决策。
4.降低试错成本与风险
通过在开发过程的早期测试想法和概念,设计师和开发人员可以在问题变得严重之前发现并解决任何问题。这可以降低最终产品出现错误的风险,从而使开发过程更加顺利和成功。
5.加快开发进程
通过尽早发现和解决问题,网站原型可以加快开发过程并从长远来看节省时间。它还可以通过为团队提供明确的方向和重点来简化开发流程。
模型、线框和原型是同一回事吗?
线框图、模型和原型设计是三个不同的东西,但它们通常需要相互澄清。虽然这三个术语都可以在设计过程中使用,但它们各自都有独特的用途和功能。

以下是每个术语的简短定义:
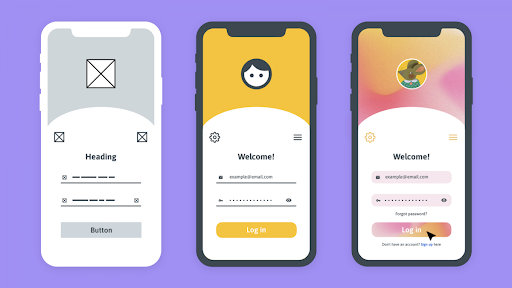
线框:线框是一种低保真原型,可概述设计或产品的结构和布局。它用于规划产品的用户流程和布局,而无需涉及颜色和字体等设计元素的细节。
模型:模型是设计或产品的视觉表现。它是一种高保真、静态的原型,展示最终产品的外观和感觉。它用于让利益相关者和团队成员清楚地了解最终产品。
原型:原型是用于测试和验证的功能设计或产品模型。根据设计过程的阶段,原型可以是低保真线框,也可以是高保真模型。原型用于在开发最终产品之前收集反馈并进行必要的更改。
创建原型的不同方法
根据产品的复杂性和可用资源,创建原型的方法有多种。以下是三种常见方法:
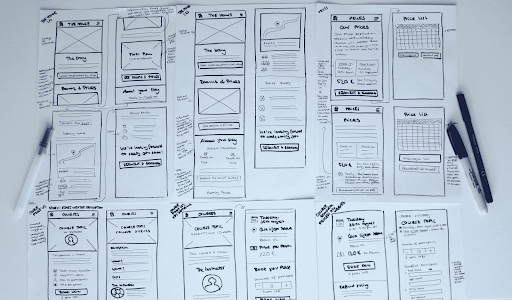
1. 纸质原型

这种低技术含量的方法需要用纸和笔来创建产品的实物模型。这是一种快速简便的方法来测试想法并了解产品的工作原理。
纸质原型的优点
- 低成本方法
- 快速且简单
- 易于分享
- 不需要特殊程序或应用程序
纸质原型的缺点
- 细节有限
- 非迭代
- 不可扩展
- 很难做出改变
2. 使用专业应用程序进行原型设计

有多种专业软件工具可用于创建原型,例如 Adobe XD、InVision 和 Sketch。这些工具通常具有功能和模板,可帮助您创建类似于最终产品的高保真原型。
使用专业应用程序进行原型设计的优点
- 用户友好且直观
- 多种功能
- 创建高保真原型
- 节省时间
- 编辑功能
使用专业应用程序进行原型设计的缺点
- 需要投资
- 需要掌握应用程序使用知识
- 让你对应用程序产生依赖
3. 使用在线工具进行原型设计

使用在线工具创建原型的优点
- 无成本或低成本
- 便于使用
- 协作功能
使用在线工具创建原型的缺点
- 功能有限
- 兼容性问题
- 需要一定的知识才能使用该工具
- 创建原型可能需要一些时间
如何通过 7 个简单步骤创建网站原型
步骤 1:定义范围
在开始创建网站原型之前,重要的是定义项目范围并确定要完成的任务。需要考虑的一些问题包括:
- 该网站或应用程序的总体目标是什么?
- 该网站或应用程序的目标受众是谁?
- 您想在网站原型中包含哪些特性或功能?
- 您有多少时间和资源可用于网站原型?
定义项目范围将帮助您确定网站原型的适当细节和功能级别,并确保您专注于设计的最关键方面。
第 2 步:研究
在开始创建网站原型之前,重要的是进行研究以了解目标受众的需求和目标以及市场的竞争格局。您可能需要考虑的一些研究活动包括:
- 用户研究:对潜在用户进行访谈或调查,了解他们的需求、目标和痛点。这可以帮助您确定原型中应包含的关键特性和功能。
- 市场研究:分析市场以了解竞争格局并确定任何可以为网站原型设计提供信息趋势或机会。
- 用户角色:创建用户角色来代表使用网站或应用的不同类型的用户。用户角色可以帮助您了解不同用户群体的需求和目标,并确保网站原型设计满足他们的需求。
- 用户旅程:创建用户旅程地图,了解用户与网站或应用互动的步骤。这可以帮助您确定用户体验中的任何瓶颈或需要改进的地方。
进行研究将帮助您创建一个与目标受众的需求和目标相符且更有可能在市场上取得成功的网站原型。
步骤3:草图
一旦您确定了项目范围并进行了研究以了解目标受众的需求和目标,您就可以开始勾勒出原型。
草图是一种快速探索和迭代不同想法和概念的有效方法,可以帮助您了解网站原型的整体布局和结构。
你可以按照以下步骤绘制原型:
- 从粗略、低保真度的草图开始:使用铅笔和纸快速勾勒出您的想法,而不必过多担心细节。专注于原型的整体布局和结构,不要担心让草图看起来精致或完美。
- 使用草图模板或网格:为了帮助您创建更结构化、更有条理的布局,您可以使用草图模板或网格,例如8点网格系统。这些工具可以帮助您创建更平衡、更有凝聚力的布局。
- 尝试不同的布局:尝试不同的布局选项,看看哪种布局最适合您的原型。考虑内容的整体流程和层次结构,并思考用户将如何浏览原型。
- 完善和打磨草图:一旦你有了满意的草图,你就可以开始完善和打磨设计。在草图中添加更多细节和视觉元素,并考虑让原型更具视觉吸引力。
绘制草图是原型开发过程中必不可少的一步。在进入下一阶段之前,它可以让您探索和迭代不同的想法和概念。
步骤4:设计
一旦你对网站原型的布局和结构有了清晰的认识,你就可以开始设计原型的视觉元素。这可能涉及使用 Sketch、Adobe XD 或 InVision 等设计工具创建模型或高保真视觉设计。
在创建设计时,请牢记两件重要的事情:
- 选择设计风格:确定网站原型的整体外观和感觉,并选择与品牌和目标受众相符的颜色、字体和其他视觉元素。
- 创建视觉层次:使用字体大小、颜色和空白等技术来创建视觉层次,引导用户浏览原型并帮助他们了解最重要的信息。
设计原型的视觉元素将帮助您创建精致且具有视觉吸引力的界面,以满足用户的需求和目标。
第 5 步:反馈
一旦您创建了功能性网站原型,收集用户反馈对于确定任何问题或需要改进的领域就非常重要。
由于您已经在研究阶段完成了目标受众研究,现在是时候从该受众那里获取相关反馈了。
收集网站原型反馈的过程可能如下所示:
- 确定您想了解的内容:您在寻找什么具体反馈?您想知道原型是否易于使用、是否满足用户的需求,或者是否需要解决任何具体问题?明确定义您的目标将帮助您获得最有价值的反馈。
- 选择反馈方法:有多种方法可以收集原型反馈,包括用户测试、焦点小组、调查和在线反馈工具。选择最适合您的目标和资源的方法。
- 分析反馈:收集反馈后,花点时间分析结果并确定任何模式或趋势。寻找常见问题或关注领域,并利用这些信息为原型的下一次迭代提供参考。
收集反馈可以帮助您从最终用户的角度发现产品中的漏洞,找出任何错误或需要改进的领域,并确保最终产品满足用户的需求。
第 6 步:细化
一旦您收集了有关网站原型的反馈,就该进行必要的改进和完善了。
完善设计意味着检查设计中的每个元素并确保其按预期运行。这包括测试各种网站元素(如按钮、菜单、表单等)之间的交互。
改进阶段包括以下内容:
- 确定需要改进的领域:根据您的反馈,确定原型中需要改进或修改的任何领域。
- 进行必要的更改:对原型进行必要的更改,以解决反馈中指出的问题。这可能涉及更改原型的布局、设计或功能。
- 再次测试:完成必要的更改后,最好测试修改后的原型,以确保更改改善了用户体验。您可以使用与初始测试阶段相同的测试方法来收集对修改后的原型的反馈。
- 迭代:如有必要,继续迭代原型,直到满足用户的需求和目标。这可能涉及多次重复反馈和改进过程,直到原型准备好用于最终产品。
完成所有这些更改后,就可以开始制作最终产品了!
第 7 步:最终开发
最终开发阶段是创建网站原型的最后一步。在此阶段,所有原型元素都已完成并整合成一个整体。
最终开发阶段包括以下内容:
- 微调布局和设计:这涉及对原型的布局和设计进行最终调整,例如调整元素之间的间距或调整配色方案。
- 添加交互元素:如果网站原型包含任何交互元素,例如表格或按钮,则应添加并测试这些元素,以确保它们功能齐全且用户友好。
- 集成后端功能:如果网站原型包含任何后端功能,例如数据库或服务器端处理,则应该实现和测试。
- 进行任何必要的最终调整:根据测试结果,对原型进行任何必要的最终调整,以确保它已准备好发布。
经过最后的开发阶段后,原型就可以作为一个功能齐全的网站推出。
你必须知道的技术术语
1. 标准 UI 动作术语(动词)
标准UI操作术语(动词)是指用户在用户界面 (UI) 内的操作。这些术语通常用于描述按钮、链接和其他交互元素的功能。
以下是用户界面 (UI) 中使用的一些常见标准UI动作术语(动词):
- 点击:使用鼠标或触摸板单击选择元素的操作。
- 类型:类型用于所有输入方式,包括键盘(打字)、触摸(在移动设备上打字)、笔/手写笔(书写)、语音(口头)等。
- 滑动:用手指或触控笔拖动一个项目,沿一个方向移动,直到移动停止才松开。
- 按下:触摸按钮或其他元素以触发事件。例如,按下游戏控制器上的按钮会触发动作,如发射武器。
- 拖动:通过按住某个点同时移动屏幕上的另一个点来移动某个点。
2. 标准 UI 标识符术语(名词)
标准 UI 标识符术语(名词)是指用于识别和描述特定特性或功能的 UI 元素。这些术语通常用于命名按钮、链接和其他交互元素。
一些常见的标准 UI 标识符术语包括:
- 按钮:一种 UI 元素,允许用户在单击或点击时启动某项操作。
- 字段:允许用户输入或选择数据的 UI 元素,例如文本字段或下拉菜单。
- 图标:代表功能或动作的小视觉符号,例如用于删除项目的垃圾桶图标。
- 对话/Dialog:一种UI元素,允许用户以更具对话性或交互性的方式与系统进行交互,例如聊天机器人或语音助手。
- 面板:在单独的屏幕区域显示信息或控件的 UI 元素。
- 窗格:将屏幕划分为不同区域的 UI 元素,通常用于显示不同类型的信息或控件。用户可以调整窗格区域的大小并滚动查看。
- 标签:一种 UI 元素,允许用户在网站或应用程序的不同视图或部分之间导航。
- 向导:向导是一种 UI 元素,可引导用户完成一系列步骤或过程,通常用于复杂或多步骤的任务。
3. 输入、输出和辅助元素
输入、输出和辅助元素是用于促进用户与网站或应用程序交互的 UI 元素。
- 输入元素是允许用户输入或选择数据的 UI 元素,例如文本字段、下拉菜单和复选框。
- 输出元素是根据输入向用户显示信息或结果的 UI 元素。输出元素包括文本标签、警报或错误消息。
- 辅助元素是向用户提供额外背景信息或指导的 UI 元素。它们包括通知、面包屑导航和进度条。
可以提供帮助的原型设计工具
许多原型设计工具可以帮助创建网站原型。一些流行的选项包括:
- InVision: InVision 是一款原型设计和协作工具,可让您创建网站设计的交互式原型。它包括一系列设计和原型功能以及用于与团队成员共享和协作的工具。
- Figma: Figma 是一款基于云的设计和原型制作工具,可让您实时创建和协作网站设计。它包括一系列设计和原型制作功能以及用于与团队成员共享和协作的工具。
- Adobe XD: Adobe XD 是 Adobe Creative Cloud 工具套件中的一款设计和原型制作工具。它允许您创建网站设计的交互式原型,并包含各种设计和原型制作功能。
- Sketch: Sketch 是一款适用于 Mac 的数字设计和原型设计工具,设计师经常使用它来为网站和移动应用创建线框、模型和高保真原型。它包括一系列设计和原型设计功能,并支持插件和设计库。
- Webflow: Webflow 是一个平台,允许设计人员和开发人员创建和托管响应式网站和 Web 应用程序。它包括一个用于设计和构建网站的可视化编辑器以及用于托管和发布已完成网站的工具。
总的来说,许多工具可以帮助制作网站原型,最适合您的工具取决于您的具体需求和工作流程。
您的网站原型完成了吗?下一步做什么?
创建网站原型后,重要的是对其进行测试并收集用户的反馈,以确保它满足目标受众的需求和期望。这个过程称为“用户测试”或“可用性测试”,它可以帮助您在将原型开发为最终产品之前识别需要对原型进行的任何错误、问题或改进。[如何创建网站原型]网址:http://www.mq163.net/aboutus/detail_916.htm 转载需注明出处。
网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
上海做网站公司设计制作湿琦… 上海闵行网站设计公司哪家好… 什么是数字广告? 类型、优… 购物网站常用功能模块介绍 闵行网站制作网站架构图如何… 做一个公司网站需要多少钱 网站后台设计思路:做网站如… 松江做网站建设的公司哪家服… 在上海做一个购物商城网站需… 上海网站建设经验:2017…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护