闵行做网站分析2017网站设计流行趋势
2017/6/13
点击:4723
2017年已经过去一半了,闵行做网站想分析一下2017网站设计流行趋势。首先,流行不是创新出各种新的设计,而是大浪淘沙,好的设计传播开来。其次,设计也是要适应内容的,宽泛的说什么是好设计其实并不合适。就目前网站内容流行的趋势来看,新兴网站大多是以产品为中心,所以展现形式比较好的响应式网页和扁平化设计,都在今年比较受欢迎。闵行做网站 明企下面挑选了一些设计风格,让我们从这些风格展现中看2017网站设计流行趋势。
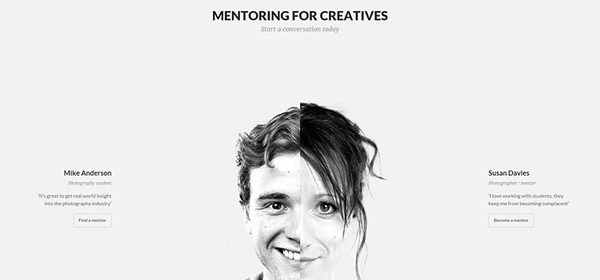
1.少即是多
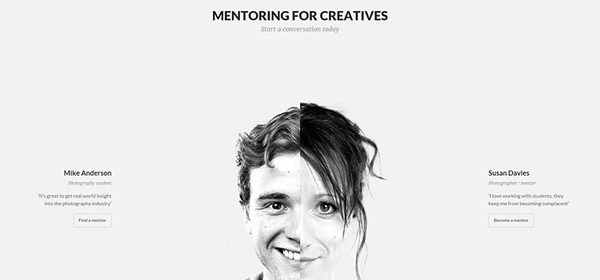
随着网页易用性的地位开始逐渐超越华而不实的网页元素,简洁成为了设计的主导方向。以用户为中心的理念开始流行,一切设计(无论是颜色强调还是动画元素)都不是无目的的。文字内容越少越好,直达要点避免连篇累牍。
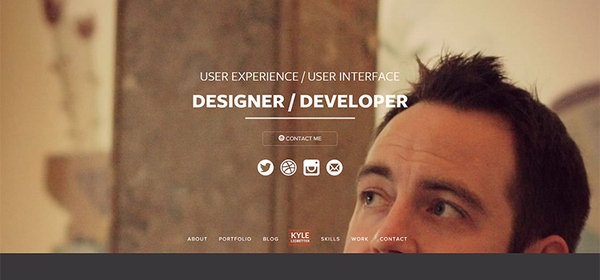
 2.视差滚动
2.视差滚动
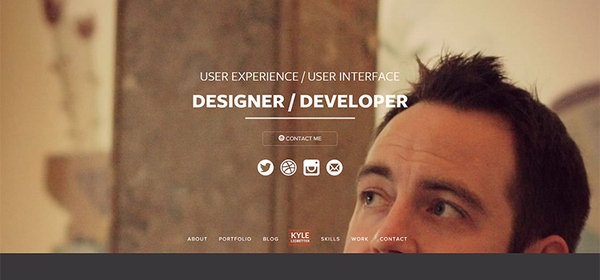
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。随着人们越来越广泛地使用移动设备,视差滚动效果将会持续流行,这样一来用户就不需要多重点击,避免因为无谓的页面加载而浪费时间。
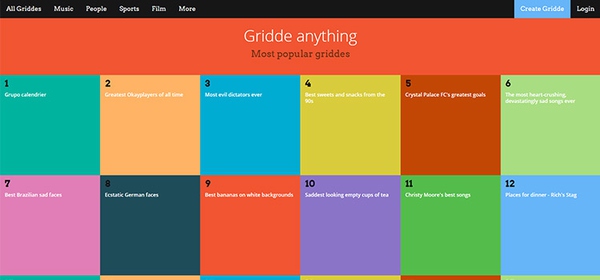
 3.鲜亮的颜色
3.鲜亮的颜色
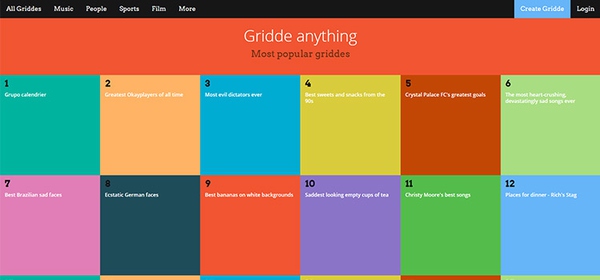
使用对比强烈、夸张大胆的颜色设计会使网站显得非常有个性,设计师不妨尝试一下出其不意的颜色组合!重点色要突出特点,主色调起到总体视觉感受的平衡作用,明暗主题互搭效果良好。
 4.创意小图标
4.创意小图标
创意小图标用非常轻巧的方式传达了一些重要信息。扁平化的图标设计逐渐取代留着笨重阴影的旧一代图标,流行图标开始打破图标框的束缚变得更加自由、简洁和大方!
 放眼世界,闵行做网站 明企认为网页设计其实很美妙。不要被炫酷时尚光鲜亮丽的时尚风格洗脑,许多刚刚出现或者才开始的流行的设计风尚都会是昙花一现。那些能对设计文化产生持续影响的设计趋势之所以存在,是因为它们在根本上有助于用户体验,或者服务于某些功能或者技术。
放眼世界,闵行做网站 明企认为网页设计其实很美妙。不要被炫酷时尚光鲜亮丽的时尚风格洗脑,许多刚刚出现或者才开始的流行的设计风尚都会是昙花一现。那些能对设计文化产生持续影响的设计趋势之所以存在,是因为它们在根本上有助于用户体验,或者服务于某些功能或者技术。
1.少即是多
随着网页易用性的地位开始逐渐超越华而不实的网页元素,简洁成为了设计的主导方向。以用户为中心的理念开始流行,一切设计(无论是颜色强调还是动画元素)都不是无目的的。文字内容越少越好,直达要点避免连篇累牍。

视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。随着人们越来越广泛地使用移动设备,视差滚动效果将会持续流行,这样一来用户就不需要多重点击,避免因为无谓的页面加载而浪费时间。

使用对比强烈、夸张大胆的颜色设计会使网站显得非常有个性,设计师不妨尝试一下出其不意的颜色组合!重点色要突出特点,主色调起到总体视觉感受的平衡作用,明暗主题互搭效果良好。

创意小图标用非常轻巧的方式传达了一些重要信息。扁平化的图标设计逐渐取代留着笨重阴影的旧一代图标,流行图标开始打破图标框的束缚变得更加自由、简洁和大方!

上一篇: 奉贤做网站教你如何下载网页上的视频
下一篇: 专业网站建设都应该懂的网页留白设计
[闵行做网站分析2017网站设计流行趋势]网址:http://www.mq163.net/aboutus/detail_426.htm 转载需注明出处。
网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
上海做网站公司设计制作湿琦… 上海闵行网站设计公司哪家好… 什么是数字广告? 类型、优… 购物网站常用功能模块介绍 闵行网站制作网站架构图如何… 做一个公司网站需要多少钱 网站后台设计思路:做网站如… 松江做网站建设的公司哪家服… 在上海做一个购物商城网站需… 上海网站建设经验:2017…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护