超实用,上海做网站的独家配色方案秘笈
2017/12/12
点击:2891
配色可以说是所有设计师都感兴趣的话题。做网站配色一般我们说不要超过3种颜色,上海做网站 明企公司的设计师却偏爱单色配色方案。这也是我们网站设计师经过长期的研究和比较,发现单色配色相对于多色,有自己的很多优点。今天,上海做网站 就和大家说说网页单独配色方案。
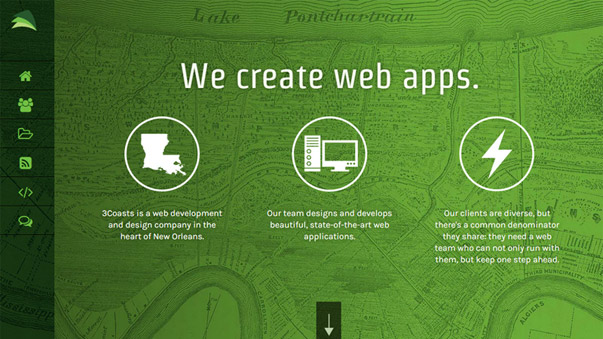
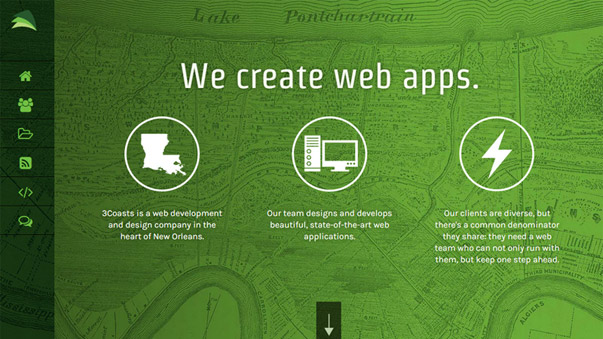
上海做网站 在这里说的单色配色并不是指只有一种颜色,而是只有一种色相。我们在色环上常见的色彩,默认情况下饱和度和亮度都是100%。确定色相之后,你可以通过调整明暗和饱和度,来创造一套和而不同的配色方案。通常,我们会使用Tint(色彩)、Tone(色调,饱和度)和Shade(色度)这三个属性,来对色相下的颜色进行界定,以及调整。我们在确定了颜色之后,通过调整色彩、色调和色度,你能获得一个色相下不同的颜色,创造出有层次的配色方案。另外,你可以让不同的元素的色彩,在整个设计中保持色相相同明暗次第变化,构成一个阶梯型的色阶。事实上,上海做网站 发现单色配色效果不光在网页上表现不俗,在印刷品上面表现得也很不错。很大程度上,是因为它不仅能够呈现颜色,而且能够借助不同的工艺,实现不同的质感。上海做网站给大家举两个例子,如下图:

 最后,上海做网站要提醒一下大家,由于单色配色,所有的色彩都在同一色相下,色彩的对比度可能没有多色配色下那么明显,所以想引导用户浏览不同的元素的时候,引导性上可能没那么明显。这个时间,我们可以通过使用颜色叠加:在叠加色彩之前,将背景的元素都转为黑白,确保叠加颜色之后,整体的色彩是一致同一的。或者使用加粗字体:采用加粗字体是为了让文本内容在单色配色的背景中更容易被用户所识别。还可以使用插画:让单色配色和插画结合起来,能够创造更加现代的视觉体验,同时也强化单色配色的表现力。
最后,上海做网站要提醒一下大家,由于单色配色,所有的色彩都在同一色相下,色彩的对比度可能没有多色配色下那么明显,所以想引导用户浏览不同的元素的时候,引导性上可能没那么明显。这个时间,我们可以通过使用颜色叠加:在叠加色彩之前,将背景的元素都转为黑白,确保叠加颜色之后,整体的色彩是一致同一的。或者使用加粗字体:采用加粗字体是为了让文本内容在单色配色的背景中更容易被用户所识别。还可以使用插画:让单色配色和插画结合起来,能够创造更加现代的视觉体验,同时也强化单色配色的表现力。
上海做网站 在这里说的单色配色并不是指只有一种颜色,而是只有一种色相。我们在色环上常见的色彩,默认情况下饱和度和亮度都是100%。确定色相之后,你可以通过调整明暗和饱和度,来创造一套和而不同的配色方案。通常,我们会使用Tint(色彩)、Tone(色调,饱和度)和Shade(色度)这三个属性,来对色相下的颜色进行界定,以及调整。我们在确定了颜色之后,通过调整色彩、色调和色度,你能获得一个色相下不同的颜色,创造出有层次的配色方案。另外,你可以让不同的元素的色彩,在整个设计中保持色相相同明暗次第变化,构成一个阶梯型的色阶。事实上,上海做网站 发现单色配色效果不光在网页上表现不俗,在印刷品上面表现得也很不错。很大程度上,是因为它不仅能够呈现颜色,而且能够借助不同的工艺,实现不同的质感。上海做网站给大家举两个例子,如下图:


[超实用,上海做网站的独家配色方案秘笈]网址:http://www.mq163.net/aboutus/detail_668.htm 转载需注明出处。
网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
上海做网站公司设计制作湿琦… 上海闵行网站设计公司哪家好… 购物网站常用功能模块介绍 闵行网站制作网站架构图如何… 做一个公司网站需要多少钱 网站后台设计思路:做网站如… 松江做网站建设的公司哪家服… 在上海做一个购物商城网站需… 上海网站建设经验:2017… 公司做网站域名空间从哪里买…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护