上海网络公司教您设计流畅动效的下拉导航菜单
2017/9/22
点击:4558
导航对于一个网站的重要性相信不用再介绍了。下拉导航菜单的设计模式有很多种。上海网络公司 明企觉得没有必要分别介绍,我们今天挑一种带流畅动效的下拉导航菜单为大家着重介绍。
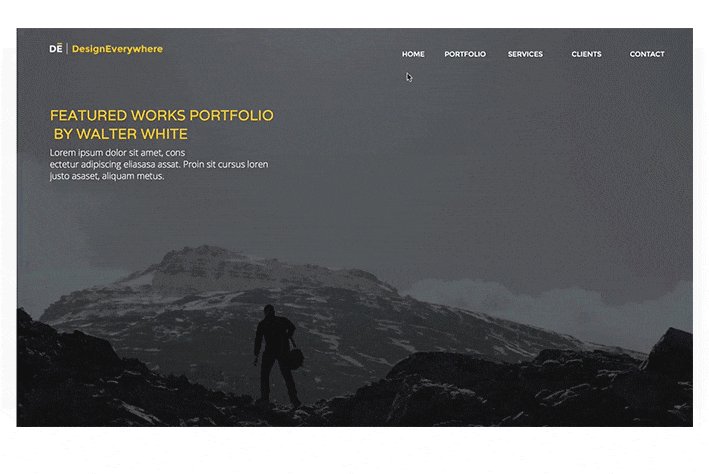
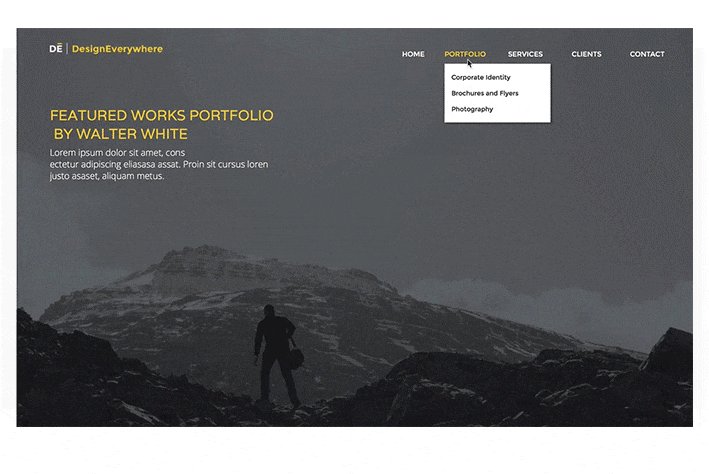
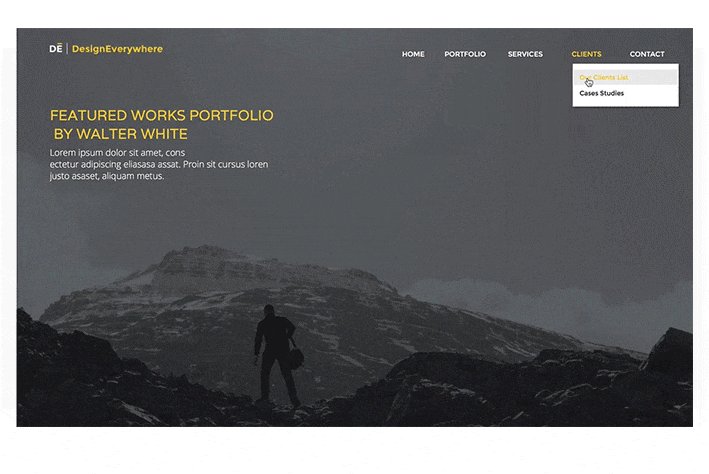
下拉菜单作为网站的一个重要无素,它在被触发之后会扩展显示更多的选项,呈现更多的内容。下拉菜单有许多种不同的衍生样式,在导航设计中也很常见。许多传统的导航当中,导航元素的下拉菜单是需要点击触发的,而现在更多的设计师会选择光标悬浮在导航元素上的时候触发,这样对于用户会更加省心省力。为了确保导航的整洁清晰,如今网页的主要导航类目通常不会太多,控制在5个左右选项,而下拉菜单则用来承载二级导航元素,这样就节省了空间,也让信息层级更加清晰。
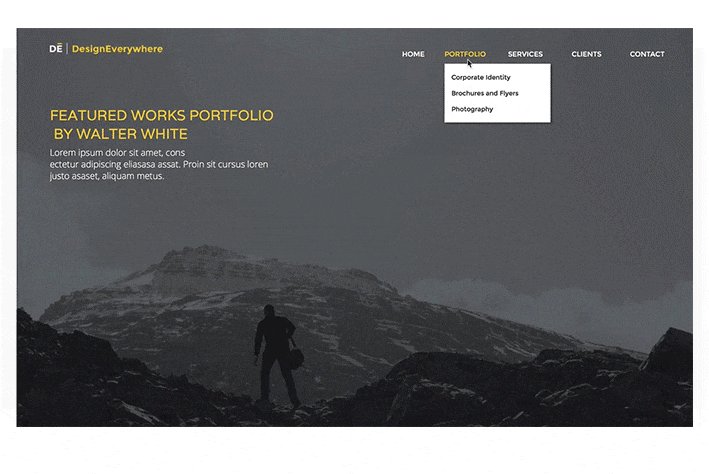
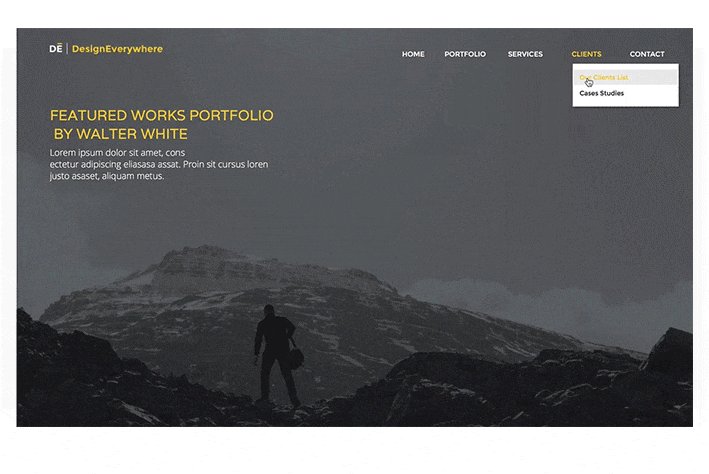
 上海网络公司 觉得流畅动效的下拉导航菜单设计模式对于用户而言,浏览起来也更为方便,对于多层级、大量选项的导航需求而言,它正好可以应对。值得注意的是,光标悬浮触发下拉菜单的时候,展现的动效要足够的微妙,降低用户打开的突兀感,这样会让用户体验更加良好。
上海网络公司 觉得流畅动效的下拉导航菜单设计模式对于用户而言,浏览起来也更为方便,对于多层级、大量选项的导航需求而言,它正好可以应对。值得注意的是,光标悬浮触发下拉菜单的时候,展现的动效要足够的微妙,降低用户打开的突兀感,这样会让用户体验更加良好。
下拉菜单作为网站的一个重要无素,它在被触发之后会扩展显示更多的选项,呈现更多的内容。下拉菜单有许多种不同的衍生样式,在导航设计中也很常见。许多传统的导航当中,导航元素的下拉菜单是需要点击触发的,而现在更多的设计师会选择光标悬浮在导航元素上的时候触发,这样对于用户会更加省心省力。为了确保导航的整洁清晰,如今网页的主要导航类目通常不会太多,控制在5个左右选项,而下拉菜单则用来承载二级导航元素,这样就节省了空间,也让信息层级更加清晰。

[上海网络公司教您设计流畅动效的下拉导航菜单]网址:http://www.mq163.net/aboutus/detail_541.htm 转载需注明出处。
网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
上海做网站公司设计制作湿琦… 上海闵行网站设计公司哪家好… 购物网站常用功能模块介绍 闵行网站制作网站架构图如何… 做一个公司网站需要多少钱 网站后台设计思路:做网站如… 松江做网站建设的公司哪家服… 在上海做一个购物商城网站需… 上海网站建设经验:2017… 公司做网站域名空间从哪里买…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护