上海网站设计认为汉堡菜单更适用于响应式网页设计
2017/9/25
点击:4793
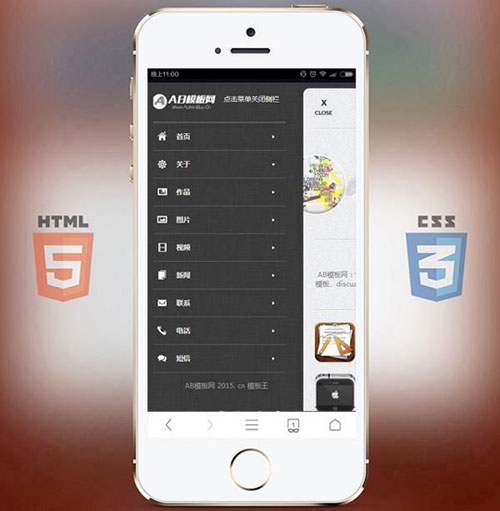
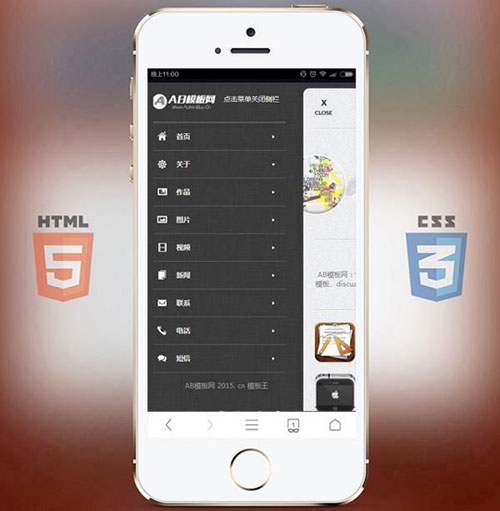
相信大家经常在手机网站上看到汉堡式菜单设计。对于从事网站设计的人员来讲,对于汉堡式菜单设计都非常熟悉。但对于一些用户来说,可能还不知道什么叫汉堡式菜单设计,其实就是我们常讲的侧边栏菜单。它们通常是三行堆积在一起,形状类似于一个汉堡,因为占用空间少,所以常被作为一个网站设计功能纳入网站菜单。
 汉堡菜单加上弹出式的侧边栏在iOS和 Android 平台上都是极为常见的导航设计模式。虽然有数据表明,汉堡菜单和默认隐藏的侧边栏导航在打开率上并不如常见的显性导航,但是上海网站设计 明企公司认为它在体验上有独特的优势,让整个界面更加简约、整洁,干扰性更小。用户点击汉堡菜单,侧边栏导航从侧面滑出显示,用户可选择他们想要点击的选项。
汉堡菜单加上弹出式的侧边栏在iOS和 Android 平台上都是极为常见的导航设计模式。虽然有数据表明,汉堡菜单和默认隐藏的侧边栏导航在打开率上并不如常见的显性导航,但是上海网站设计 明企公司认为它在体验上有独特的优势,让整个界面更加简约、整洁,干扰性更小。用户点击汉堡菜单,侧边栏导航从侧面滑出显示,用户可选择他们想要点击的选项。
上海网站设计 经过实践证明汉堡菜单和侧边栏的搭配特别适用于响应式的网页设计,举个例子,Android 平台的 Gmail 官方应用,YouTube 和 Facebook,均是沿用了这样的设计。隐藏式的侧边栏导航,在很大程度上让用户更加专注于主要的界面内容,让界面更加整洁。虽然打开率不如显性导航,但是在很多情况下,这种隐藏性的设计更符合实际需求。

上海网站设计 经过实践证明汉堡菜单和侧边栏的搭配特别适用于响应式的网页设计,举个例子,Android 平台的 Gmail 官方应用,YouTube 和 Facebook,均是沿用了这样的设计。隐藏式的侧边栏导航,在很大程度上让用户更加专注于主要的界面内容,让界面更加整洁。虽然打开率不如显性导航,但是在很多情况下,这种隐藏性的设计更符合实际需求。
[上海网站设计认为汉堡菜单更适用于响应式网页设计]网址:http://www.mq163.net/aboutus/detail_542.htm 转载需注明出处。
网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
上海做网站公司设计制作湿琦… 上海闵行网站设计公司哪家好… 购物网站常用功能模块介绍 闵行网站制作网站架构图如何… 做一个公司网站需要多少钱 网站后台设计思路:做网站如… 松江做网站建设的公司哪家服… 在上海做一个购物商城网站需… 上海网站建设经验:2017… 公司做网站域名空间从哪里买…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护